axure入门教程
曲谱自学网今天精心准备的是《axure入门教程》,下面是详解!
求axure教程,最好是pdf的,不要视频
求axure教程,最好是pdf的,不要视频版,小楼的优先考虑,中文的,里边的软件也是中文的,要多少财富给多少财富。...
求axure教程,最好是pdf的,不要视频版,小楼的优先考虑,中文的,里边的软件也是中文的,要多少财富给多少财富。
小楼的视频也有,直接可以播放的,不需要密码
求助Axure RP 7.0 从入门到精通全套视频教程下载或...
求axure7.0视频教程|从入门到精通(全套)谢谢...
求 axure7.0视频教程|从入门到精通(全套) 谢谢
现在网上根本找不到免费的,我有转码的视频版的,想要看我的头像找我。
axure教程哪个适合新手入门?
目前axure的教程好像没有,很多都是在论坛中别人的文字说明。。 不过axure本身并不是很难,只要经常上网的人,学起来很快的。。
给你一个文字步骤,操作一遍就行了:
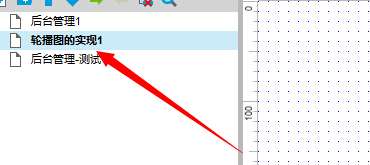
1.新建一个页面
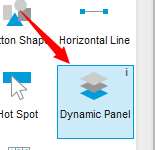
2.插入动态面板
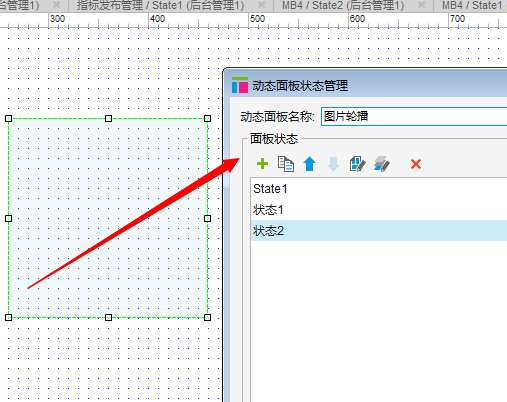
3.为动态面板创建3个状态
4.双击stata1,然后拖入图片控件
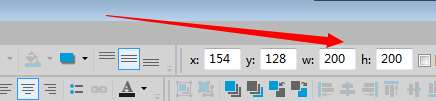
5.设置图片大小,然后拖入相应的区域
6.分别用相同的方法,设置剩下两个动态面板的状态,最终三个单独页面都设置好了需要图片轮播的内容。。
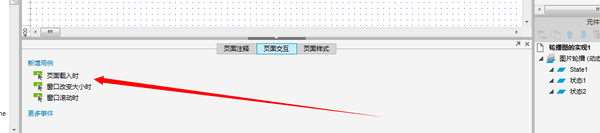
7.设置页面的载入事件,当然你也可以通过按钮触发图片轮播。。
8.想法为:通过页面加载触发动态面板的状态变更,动态面板状态切换就可以触发动态面板状态切换事件,通过为该事件添加一些效果即可实现轮播
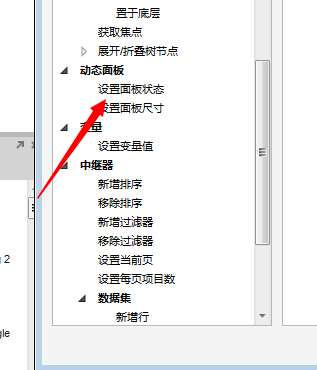
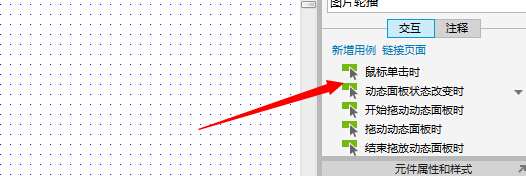
9.为动态面板添加状态改变事件
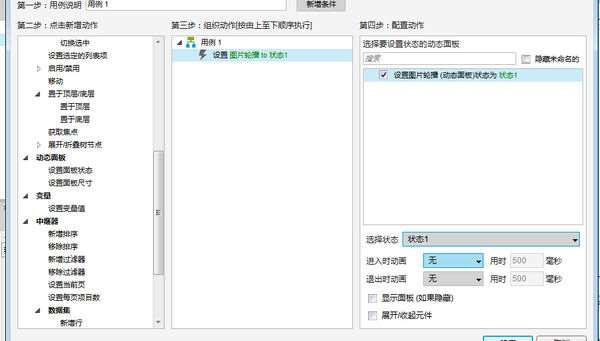
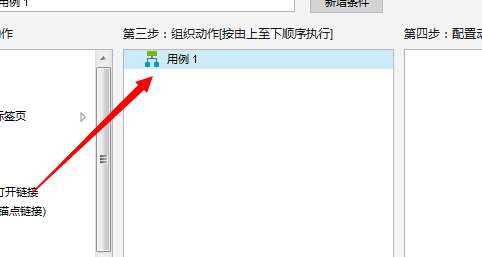
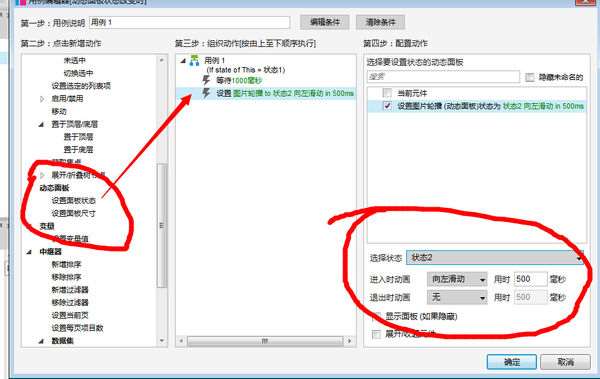
编辑用例:
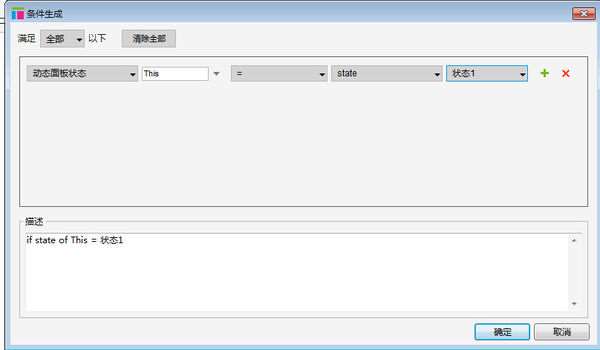
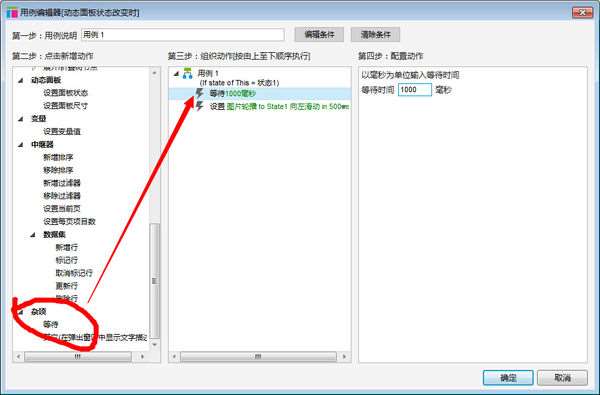
设置用例内容:(想法为:由于页面加载时候,将动态面板的状态进行了一次切换,所以页面加载完成之后该动态面板的状态应该是 状态1,此时应让图片保持该状态一定时间(我的设置时是1S),然后继续切换动态面板状态)
设置等待
停留1S之后的下一个动作就是继续切换状态:
最后用相应的方法设置当状态变为:状态2的时候继续等待,切换
总体思想:页面加载切换动态面板状态->触发动态面板切换事件->通过对该事件控制完成 (stats1 状态1 状态2三者之间的不停等待切换)
扩展
必须赞一个~真心很详细!十分谢谢你 但是 弹浮层这个 您能在讲解一下可好?话说我能提出一个无耻要求 加你的Q号成吗?
补充
969124128
求 axure 教程 需要详细到每一步操作(例:动态面...
想转行产品,要学习Axure,请问哪里有比较好的系统的教程?最好能一个月内学会的。...
想转行产品,要学习Axure,请问哪里有比较好的系统的教程?最好能一个月内学会的。
Axure学习视频或者教程哪里有?
软件无非就那些用法,不过找几个导师或者道友,或能加速学习进度,少走一些弯路;我在产品原型邦等你。
求小楼老师axure8.0或7的全套教程。
你的问题好广啊,你是问AXURE的用途?还是问如何使用这个软件,要使用就要学了,这个软件不需要代码基础,学起来不难,想看它的用例可以看相关的教程:axure入门宝典,这个教程我看了觉得不错。
Axure RP,即Axure Rapid Prototyping是最常用的快速原型设计工具之一,帮助负责定义需求和规格、设计功能和界面的用户快速创建线框图、流程图、原型和规格说明文档,应用于产品设计包括Web/移动端/客户端的产品,支持多人协作设计和版本控制管理。
Axure RP的用户群体非常宽泛,包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师、架构师、程序开发工程师等相关从业者
axure rp pro 7.0软件怎么用
才开始步入产品行业,特向各位前辈取经,求大神赐教一些Axure的教程,有实例的最好啦,感激不尽哈!924130503企鹅哦...
才开始步入产品行业,特向各位前辈取经,求大神赐教一些Axure的教程,有实例的最好啦,感激不尽哈!924130503企鹅哦
提供几个关于axure教程与资料的网站:
axure原创网:www.iaxure.com
axure夜话:www.91axure.com
axure中文网:www.axure.cn
几个网站有不错的案例资源,可以自己下载学习。
热门曲谱
 刘德华喊话四大天王合体做节目:他们愿意我 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37
刘德华喊话四大天王合体做节目:他们愿意我 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37 led和节能灯哪个好
led和节能灯哪个好 概括:这道题是贲友颗同学的课后练习题,主要是关于led和节能灯哪个好,指导老师为黎老师。LED节能灯是继紧凑型荧光灯(即普通节能灯...
[详情]分类:知识库时间:14:47 个人所得税税率
个人所得税税率 概括:这道题是蒲值暇同学的课后练习题,主要是关于个人所得税税率,指导老师为阚老师。
题目:个人所得税税率
解:<...[详情]分类:知识库时间:14:51 个税计算方法
个税计算方法 概括:这道题是文缘卣同学的课后练习题,主要是关于个税计算方法,指导老师为惠老师。负所得税制度的意义财税部门出台了给予弱势群...
[详情]分类:知识库时间:14:51 李光洁宣布结婚 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37
李光洁宣布结婚 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37 什么可以美白牙齿
什么可以美白牙齿 概括:这道题是贡泼俊同学的课后练习题,主要是关于什么可以美白牙齿,指导老师为井老师。冷光美白牙齿顾名思义就是用冷光来美白牙...
[详情]分类:知识库时间:14:58 什么是连带责任
什么是连带责任 概括:这道题是满澄檬同学的课后政治练习题,主要是关于什么是连带责任,指导老师为宦老师。
题目:什么是连带责任
...[详情]分类:知识库时间:14:58 趣头条与江苏卫视达成战略合作 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37
趣头条与江苏卫视达成战略合作 彭于晏带违规水果过海关被罚 据台湾媒体报道,彭于晏7月1日返回台北在松山机场过海关的时候,因为不小心带了水果,被海关查获并罚款3000元台币 。有台湾媒体询问机场工作人...[详情]分类:知识库时间:12:37 利率怎么算
利率怎么算 概括:这道题是从纲凑同学的课后练习题,主要是关于利率怎么算,指导老师为殳老师。银行利率表示一定时期内利息量与本金的比率,通...
[详情]分类:知识库时间:14:58 名贵树种
名贵树种 概括:这道题是山翁灿同学的课后练习题,主要是关于名贵树种,指导老师为谈老师。
题目:名贵树种
解: ...[详情]分类:知识库时间:14:56 埃利斯
埃利斯 概括:这道题是苏似涡同学的课后政治练习题,主要是关于埃利斯,指导老师为裴老师。
题目:埃利斯
解: ...[详情]分类:知识库时间:14:54 差异
差异 概括:这道题是巫唐抖同学的课后练习题,主要是关于差异,指导老师为左老师。暂时性差异是由税收法规与会计准则确认时间或计税基础...
[详情]分类:知识库时间:14:53 平衡梁
平衡梁 概括:这道题是浦晓淖同学的课后练习题,主要是关于平衡梁,指导老师为赵老师。平衡梁为吊装机具的重要组成部分,可用于保持被吊设...
[详情]分类:知识库时间:14:54 建筑图集
建筑图集 概括:这道题是蓟侠位同学的课后政治练习题,主要是关于建筑图集,指导老师为焦老师。《新疆传统建筑图集》是2009年新疆科学技术出...
[详情]分类:知识库时间:14:54 成分分析
成分分析 概括:这道题是颜仑徽同学的课后练习题,主要是关于成分分析,指导老师为戈老师。
题目:成分分析
解: ...[详情]分类:知识库时间:14:56 无坚不摧之力
无坚不摧之力 概括:这道题是路婆掖同学的课后政治练习题,主要是关于无坚不摧之力,指导老师为祁老师。
题目:无坚不摧之力
解:<...[详情]分类:知识库时间:14:54 气垫船原理
气垫船原理 概括:这道题是席洞朴同学的课后练习题,主要是关于气垫船原理,指导老师为毛老师。通风工程是送风、排风、除尘、气力输送以及防、...
[详情]分类:知识库时间:14:54 海狸
海狸 概括:这道题是项筛卦同学的课后练习题,主要是关于海狸,指导老师为钱老师。
题目:海狸
解: ...[详情]分类:知识库时间:14:56 38译码器
38译码器 知识点:《38译码器》 收集:瞿收霉 编辑:桂花
[详情]分类:知识库时间:10:57
本知识点包括:1、38译码器在单片机系统中的作用是什么? 2、求vh... aidma
aidma 知识点:《aidma》 收集:蒯超峦 编辑:栀子花女孩
[详情]分类:知识库时间:12:08
本知识点包括:1、SOV/SOM是什么?AIDMA和AIDAS理论代表什么...